CSS 选择器 :nth-child 用法
从 :nth-child 中的 nth 就可以猜到是根据顺序选择元素
:nth-child 接收一个参数
这个参数可以是数字,可以是'odd'或'even',也可以是 an+b
- 如果是数字就是指“第几个元素”,:nth-child(3)选择第三个元素
- 如果是字符串 ‘odd’ 或 ‘even’,代表处于奇数或偶数位置的元素
an+b公式。其中a和b是两个整数,n是一个计数器,从0开始(0、1、2、3、4…)
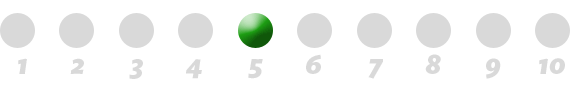
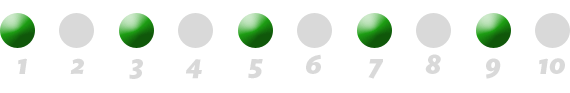
选择第5个元素

1 | li:nth-child(5) { |
如果只选第一个元素的话,可以使用 :first-child
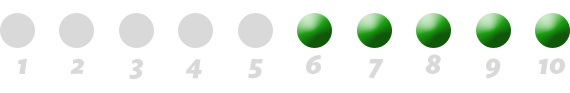
选择第6个及以后的元素

1 | li:nth-child(n+6) { |
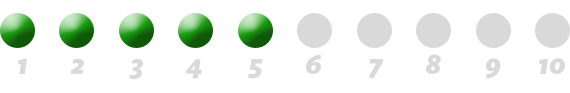
只选择前5个元素

1 | li:nth-child(-n+5) { |
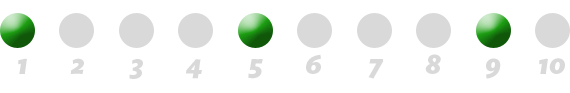
从第1个开始,每隔3个选一个

1 | li:nth-child(4n-7) { |
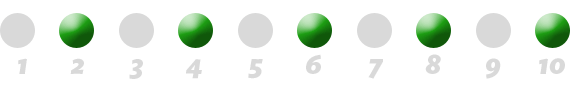
选择奇数或者偶数

1 | li:nth-child(odd) { |

1 | li:nth-child(even) { |
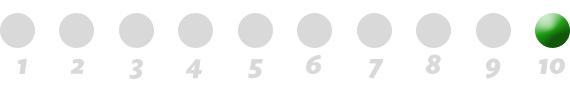
选择最后1个

1 | li:last-child{ |
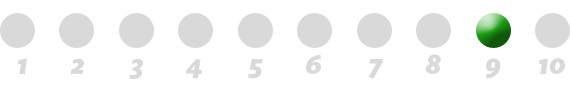
选择倒数第2个

1 | li:nth-last-child(2) { |
原文作者: dgb8901,yinxing
原文链接: https://www.itwork.club/2018/07/24/CSS-selector-nth-child/
版权声明: 转载请注明出处
为您推荐

体验小程序「简易记账」

关注公众号「特想学英语」