Share Link To Facebook & Twitter
对于分享到 facebook / twitter 的 link , 我们希望它的呈现方式更加 rich 一些
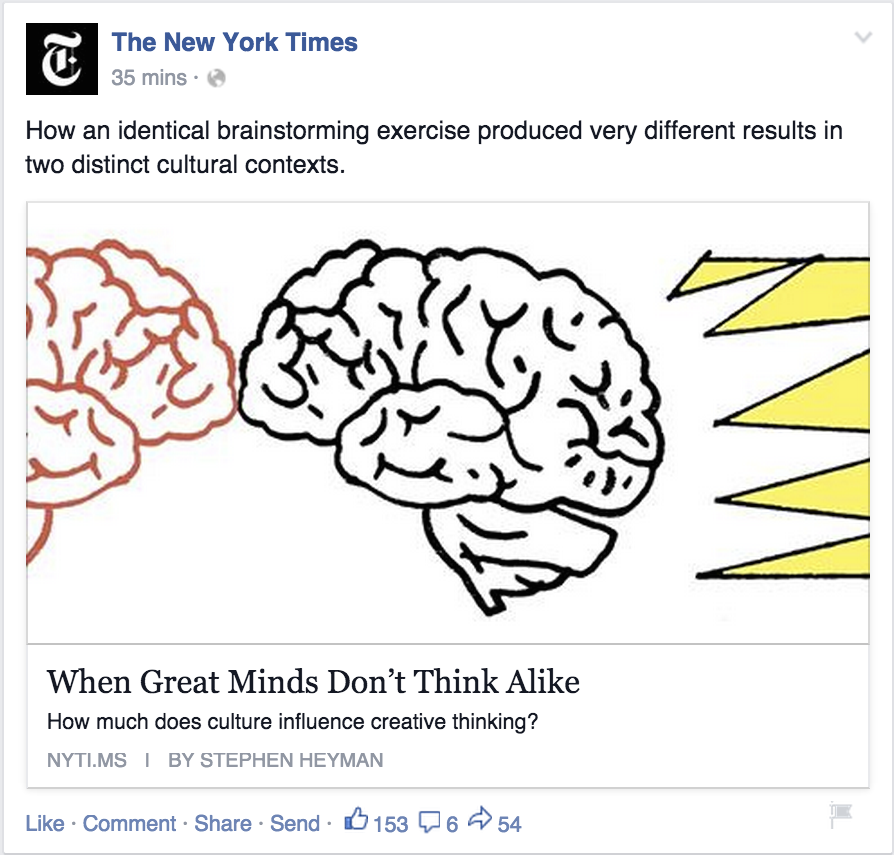
分享到 facebook 的 link
facebook 提供了一些特殊的 meta 标签供开发者使用:网站管理员 - 分享 - 文档 - Facebook for Developers
1 | <meta property="og:url" content="http://www.nytimes.com/2015/02/19/arts/international/when-great-minds-dont-think-alike.html" /> |
将这些标签加入到 web 页面中,设置其中的 content 为你需要的内容
当这个页面被分享到 facebook 时,就会显示「缩略图」、「标题」、「描述文字」

分享到 twitter
twitter 允许你将 link 显示为一个 card: Summary with large image — Twitter Developers
开发者可以根据自己的需要在 overview 里选择特定的 card 类型
例如我们使用 Summary Card With Large Image
1 | <meta name="twitter:card" content="summary_large_image"> |
注意:第一行里 twitter:card 的 content 是 summary_large_image
经过这样的设置之后,分享到 twitter 里的 link 会有一个「较大的缩略图」、「标题」、「描述」
原文作者: dgb8901,yinxing
原文链接: https://www.itwork.club/2018/12/13/Share-Link-To-Facebook-Twitter/
版权声明: 转载请注明出处
为您推荐

体验小程序「简易记账」

关注公众号「特想学英语」